
汽车美容店管理系统设计与实现
朱杰
摘 要: 根据目前汽车美容企业信息管理和服务客户的需要,为提高企业管理效率,方便客户及时了解相关业务信息,结合企业自身特点,提出了构建基于HTML5的汽车美容管理系统。采用JSP+MySQL为开发技术,详细分析了系统需求,进行了总体设计,介绍了不同模块的相关功能,实现了一个多平台的汽车美容管理系统。
关键词: HTML5; 汽车美容; 多平台; 管理
中图分类号:TP311 文献标志码:A 文章编号:1006-8228(2017)07-50-03
Design and realization of multi-platform car beauty management system based on HTML5
Zhu Jie
(Zhejiang International Maritime College, Zhoushan, Zhejiang 316000, China)
Abstracts: According to the needs of car beauty information management and customer service, to improve the efficiency of enterprise management, to facilitate customers to get the relevant the business information in time, the construction of car beauty management system based on HTML5 is put forward with the enterprise's own characteristics. Using the development technology of JSP and MySQL, the system requirements are analyzed in detail, and the related functions of different modules are introduced. Through the general design, a multi-platform car beauty management system is implemented.
Key words: HTML5; car beauty; multi-platform; management
0引言
随着汽车美容店等相应产业日益增多、规模逐渐增大,传统的手工统计各项业务流程和资料管理已经很难满足当前汽车美容店的发展需要,尤其是现今移动终端的大量普及,需要及时了解各类业务信息,为提高企业管理车辆、材料、人事等各类信息的效率,需要一整套完善的计算机化的汽车美容店信息管理解决方案[1]。
本文所设计的多平台汽车美容管理系统为B/S模式,采用了当前最为前沿的HTML5标准,可以支持所有主流PC操作系统和Android、IOS等主流移动端手机操作系统,真正实现多平台支持,用户只需要一个安装浏览器的终端即可登录系统完成操作,大大方便了用户的操作和管理[2]。
1 系统分析
我们通过对汽车美容企业实际情况的调查,最终确定了系统几个基本功能模块:美容项目及其价格信息管理;客户信息、客户车辆信息管理;美容登记和收费管理;统计月度各种美容项目的美容次数;统计年度各客户的美容次数;对美容业务材料库存进行规范化管理;对平板、手机等移动端提供支持。系统运行要稳定,安全要有保证。
按照这些基本要求,将用户分为三类:管理员、员工、客户。管理员拥有最高权限,负责客户管理、项目管理、财务统计和系统维护等。员工通过登录自己的帐号,能够对一般美容项目的流程进行业务操作。客户主要进行各种汽车美容项目及物品的选择,同时也可以对已经选择的物品进行退换,可查看各种消费单据,对本汽车美容店进行评价。系统能根据客户的相关信息推荐相关业务等。
2 系统设计
本系统主要以eclipse作为开发平台,MySQL作为后台管理数据库,应用JSP和HTML5技术,结合Java语言和Java Script脚本语言进行开发。
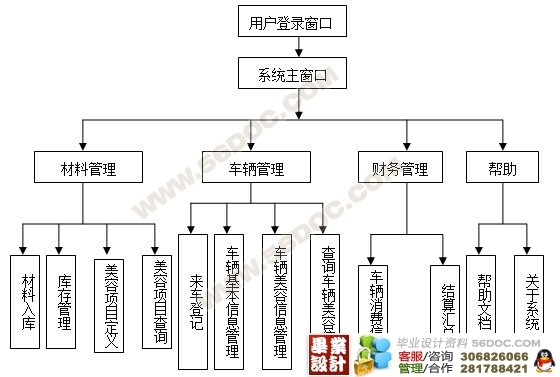
汽车美容管理系统包括基础数据管理、项目管理、收费管理、查询统计四大模块。四大模块分别包含各自的子模块。基础数据管理包括客户管理、车辆管理、员工管理;项目管理包括新增项目、查询信息、信息修改、删除项目;收费管理包括登记收费、财务统计。系统功能模块图如图1所示。
[汽車美容管理系统][基础数据][项目管理][收费管理][查询统计][客户管理][车辆管理][员工管理][新增项目][修改项目][删除项目][财务统计][收费登记]
3 数据库设计
本系统采用MySQL数据库[3],MySQL所使用的SQL语言是用于访问数据库的最常用的标准化语言。由于其体积小、速度快、总成本低,而且具有开放源代码这一特点,一般中小型网站的开发都选择MySQL作为Web数据库。另外,它的许多新特性和关键问题的改进,以及完整的企业级技术与工具,为系统功能的实现提供了便利。
根据业务需求对数据库进行设计,数据库中包含多个表,以下简要介绍主要的数据表及功能。
⑴ 客户信息表,用于客户信息储存与管理,包括姓名、年龄、性别、联系方式、地址等。
⑵ 车辆信息表,用于车辆信息储存与管理,包括车主、品牌等。
⑶ 项目信息表,用于项目信息储存与管理,包括名称、材料、价格等。
⑷ 记录信息表,用于管理收费信息,包括汽车ID、美容项目、日期等。
4 系统关键技术与功能实现
4.1 系统架构与主要技术
系统开发必须考虑用户使用方便。我们采用B/S结构[4]和以MVC模式为基础的Web应用程序框架[5]。其中MVC模式主要包括三部分:视图(View)、模型(Model)和控制器(Controller),各个部分负责不同的功能,方便了后期的修改与维护,同时也大大提高了开发效率。
HTML5技术实际上是由HTML5、CSS3和Java Script组合而成的,其设计目的是在移动设备上支持多媒体。HTML5不仅提供了新元素支持的功能,如video、audio、和canvas标记,更重要的是添加了对脚本和布局之间的原生交互能力。jQuery Easy UI 框架是基于 jQuery的一个前台UI界面的插件,支持 HTML5,虽简单,但功能强大,为开发人员节省时间。特别是Easy UI支持两种渲染方式,javascript方式(如:$('#p').panel({...}))和html标记方式(如:class="easyui-panel")。jQuery Easy UI 提供了用于创建跨浏览器网页的完整的组件组合,包括功能强大的 datagrid(数据网络)、treegrid(树形表格)、panel(面板)、combo(下拉组合)等等[6]。
4.2 JDBC实现数据库连接
JDBC(Java Data Base Connectivity,java数据库连接)是一种用于执行SQL语句的Java API,可以为多种关系数据库提供统一访问,它由一组用Java语言编写的类和接口组成。JDBC提供了一种基准,据此可以构建更高级的工具和接口,使得数据库开发人员能够编写数据库应用程序。
有了JDBC,向各种关系数据发送SQL语句就是一件很容易的事。换言之,有了JDBC API,就不必为访问Sybase数据库专门写一个程序,为访问Oracle数据库又专门写一个程序,或为访问Informix数据库又编写另一个程序等等。程序员只需用JDBC API写一个程序就够了,它可以向相应数据库发送SQL调用。同时,将Java语言和JDBC结合起来使程序员不必为不同的平台编写不同的应用程序,只须写一遍程序就可以让它在任何平台上运行,这也是Java语言“编写一次,处处运行”的优势。其结构如图2所示。
4.3 跨平台
HTML5技术的优点在于可以跨平台使用,现在智能移动终端的普及,以及移动互联网产业的快速发展,有越来越多的人倾向于移动终端。但是目前不同的移动设备会有不同的操作系统平台,开发过程中就要开发不同版本的程序,这对于开发者无疑增加了开发难度和维护成本。跨平台开发技术很好的解决了这一问题,而且开发成本低于本地应用,不同的操作系统上可以拥有统一的用户交互体验,对于开发者而言,可以把更多的精力专注于创意和应用本身[6]。
4.4 系统实现
本系统开发采用基于模型视图控制器(MVC.Model-View-Controller)的设计模式。Model层用来实现业务逻辑,View层用来显示用户界面,Controller层主要负责View层和Model层之间的控制关系。具体实现时,把Servlet用作应用程序的控制器,把JSP文档作为视图,JavaBeans被用来表示模型。在这种设计模式下,各层次之间的数据传递如图3所示。
所有的请求都被发送给作为控制器的Servlet,它接受请求,并根据请求信息将它们分发给适当的JSP来响应。同时,Servlet还根据JSP的需求生成JavaBeans的实例并输出给JSP环境。JSP可以通过直接调用方法或使用UseBean的自定义标签得到JAVABeans中的数据。这种设计模式很好地实现了数据层与表示层分离,使开发工作更加容易和迅速。
5 结束语
本文通过系统分析、系统设计、数据库设计、HTML5的研究等,实现了基于HTML5汽车美容管理系统,基本能够达到预期的目标,系统能够正常使用,方便了工作人员,大大提高了汽车美容店的工作效率,同时也使得客户能随时查看消费业务信息,企业能够高效地管理业务。未来系统若能够与加入相结合,将会使企业、客户使用渠道更加广泛、应用面更广。
参考文献(References):
[1] 张荣宽.基于C#的汽车美容管理系统设计与实现[D].电子科
技大学,2011:1-4
[2] 矫静怡.基于HTML5的多平台采购系统的设计与实现[D].
大连理工大学,2014:2-3
[3] 张飞.基于Java的多平台高校设备管理系统研究[J].科技广
场,2010.5:147-149.
[4] 任泰明.基于B/S结构的软件开发技术[M].西安电子科技大
学出版社,2006.
[5] 李张永,陈和平,顾进广.跨平台移动Web开发框架与数据交
互方法[J].計算机工程与设计,2014.35(5): 1827-1832
[6] 舒远仲,黄文强,梅梦喆.基于HTML5跨平台高校就业信息
服务系统的设计与实现[J].计算机时代,2016.3:93-96

