最近我们的产品上评论功能了,所以这篇文章就来总结一下“评论功能”的设计。

什么时候想要评论
- 买到了一件质量特别差的衣服,想要马上差评,而且还要吐槽一番~
- 看到爱豆更新了动态,马上发表个评论,抒发一下自己激动的心情~
- 看到一个段子,想到一个神回复,想马上发出去,求个赞~
- 看完某篇含金量超高的干货文,想马上评论一个“年度好文”,如有更深思考,更是希望能和作者交流一下~
总结什么时候想要评论:
- 想要表达自己某种强烈的情绪,或愤怒、或激动、或兴奋;
- 想要获得成就感,希望自己的评论能被赞;
- 想要进一步的知识交流。
下面分享一下,在设计“评论”功能时,需要考虑的几个问题。
前端展示
1.账号体系
首先需要注意的是,评论功能涉及到了评论人的昵称、头像等个人信息,所以就需要在用户使用评论功能之前,获取到用户的账号信息。
如果是在APP中,那么评论前,就需要登录;如果是在微信中点击了某个H5的链接,那么就需要先进行授权登录。
2. 评论入口设置
关于评论入口的设置,我们就要考虑“写评论”和“看评论”在你的产品中,哪个更重要。
现在比较流行的“写评论”和“看评论”入口设置有两种:
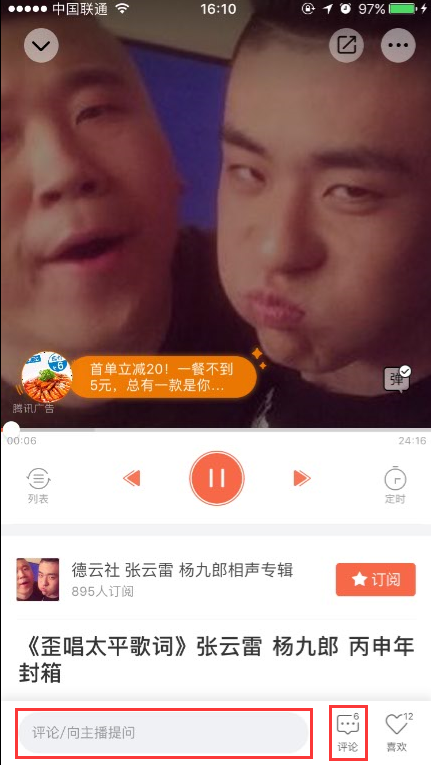
一是像喜马拉雅这种:

喜马拉雅的评论
“写评论”常驻底部,然后另外提供一个“看评论”的入口。这里“写评论”的功能占位比较多,再结合喜马拉雅的产品属性,我们可以猜测,喜马拉雅还是更侧重于“写评论”。
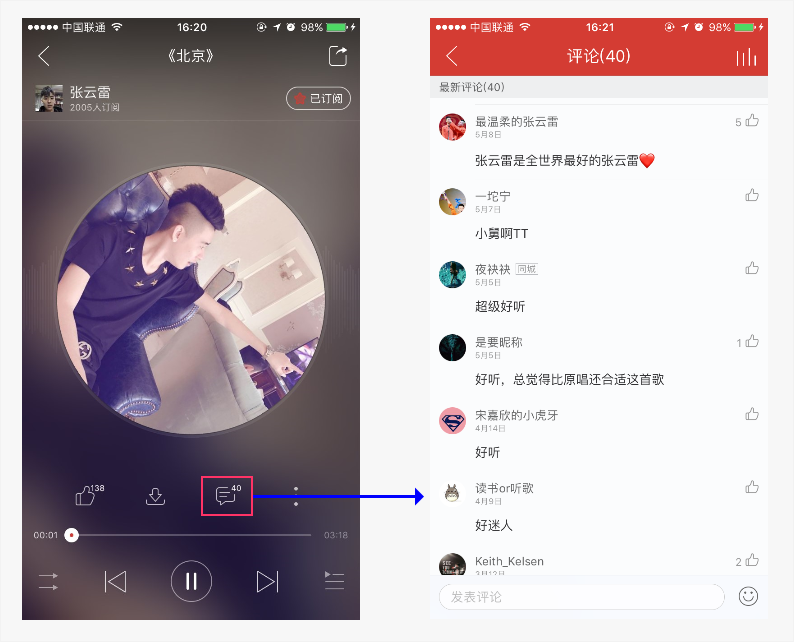
另外一种,是像网易云音乐这种:

网易云音乐的评论
点击“评论”入口,跳转到查看评论页面,然后“写评论”常驻底部。这种方式下,“看评论”和“写评论”的地位相差不多。
所以,根据你的产品的属性和形态,为入口设计合适的位置即可。
3. 评论内容的形式
定义完评论入口,就要定义发布评论的内容。评论有很多种形式,比如:文字、文字+图片、文字+表情,或文字+表情+图片,无论选择哪种形式,都需要定义清楚。
另外还需要注意的是,一个拥有良好用户体验的评论输入框,应该是能够根据输入的内容多少,来自动调整输入框的高度。
4. 评论的展示形式
说到评论的展示,首先肯定会想到一定要有评论者的头像、昵称、评论内容、评论时间。
除了这些,还应该考虑评论列表是否需要收起/展开,是否需要单独在一个页面里呈现。如果你的评论和内容在同一个页面,而你的内容又很多,那么建议把评论列表展示在一个新的页面。
5. 回复评论
A发布了一条评论,B回复,这个场景有四种展示形式:
一是像微博这样:

新浪微博的评论回复
B对A的回复,就在A的评论下面。
还有一种是像云音乐这样:

网易云音乐的评论回复
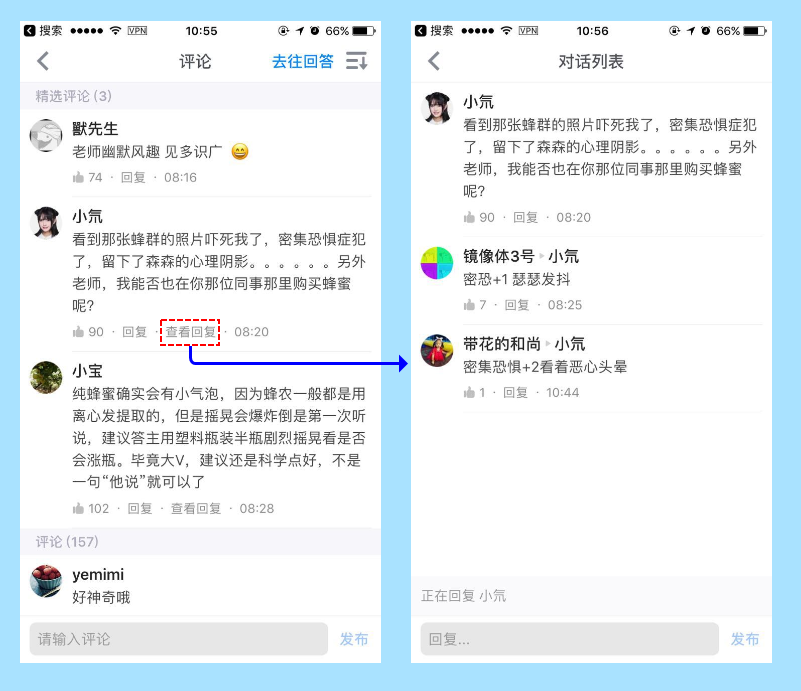
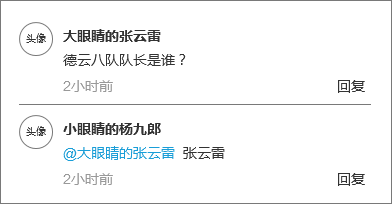
还有一种,像知乎里的,有“查看对话”、“查看回复”:

(知乎的评论回复)
当然,还有一种这样的:

自己手画的一种评论样式
这种形式的评论体验是很不好的,当评论条数多了,用户可能完全不知道某条回复是回复的哪条评论。
前三种评论回复形式,适用于不同的评论回复场景。
如果你的产品属性是某条评论下的回复数量较少,那么就优先选择第一种,第一种形式很明确的展现出评论下面的回复是什么。
而如果你的产品属性是很多用户都会回复某条评论,而且这些用户之间在这条评论下,又有很多的互动,那么第二种、第三种形式就展示的更清楚一些。
所以,以上四种形式,可以根据你的产品属性选择最适合的。
6. 其他
最后,还需要注意:
a. 评论框文案填充
可以在评论框中设置一句文案填充,作为评论引导,比如“说点什么吧~”balabala另外,在回复某条评论时,出现的评论框中,可以设置“回复XXX”的文案填充。

评论框文案填充
b. 评论排序还需要考虑评论如何排序,是按发布时间排序还是按热度排序,如果按热度排序,还需要设置评论点赞功能等。
c. 无评论时的状态
这个就很容易想到的了,要注意设计好没有评论时页面的展示状态。
后台设计
最后我们不要忽略一个问题,有的评论可能含有敏感词汇,或是违反相关法律法规。针对这个问题,我们可以不允许带有敏感词汇的评论发送成功,同时在后台设置评论管理模块,支持手动删除某个评论。
以上,就是设计评论功能,需要注意的一些东西,希望对你能有帮助~
作者:王山而,喜欢读书、喜欢研究用户心理,坐标:北京。公众号:小2在思考
本文由@王山而 原创发布于人人都是产品经理,未经许可,禁止许可。
本文来自PEXELS,基于CCO协议返回搜狐,查看更多
责任编辑:

