
「打通」从来没有这么简单过……一堆堆的程序猿及苦逼创业老板笑出声。
对的!时隔两个月的沉默,微信团队昨夜又放弃了性生活……开放了重磅的小程序打开网页能力!
微信某产品经理在朋友圈忍不住的兴奋,我拿小本本偷偷记录了下来:
小程序内可直接打开网页!
小程序可关联 500 个公众号!
购物专题、折扣会场、营销活动,统统可以用 H5 承载啦~电商小程序 high 起来!
商业上该怎么投机取巧不用我教你了,反正一堆人刷了屏,我们老板也睡不着了。
好,我们「知晓云」(cloud.minapp.com)团队在消息发布后 1 小时搞掂了这个小程序嵌入网页的实例。
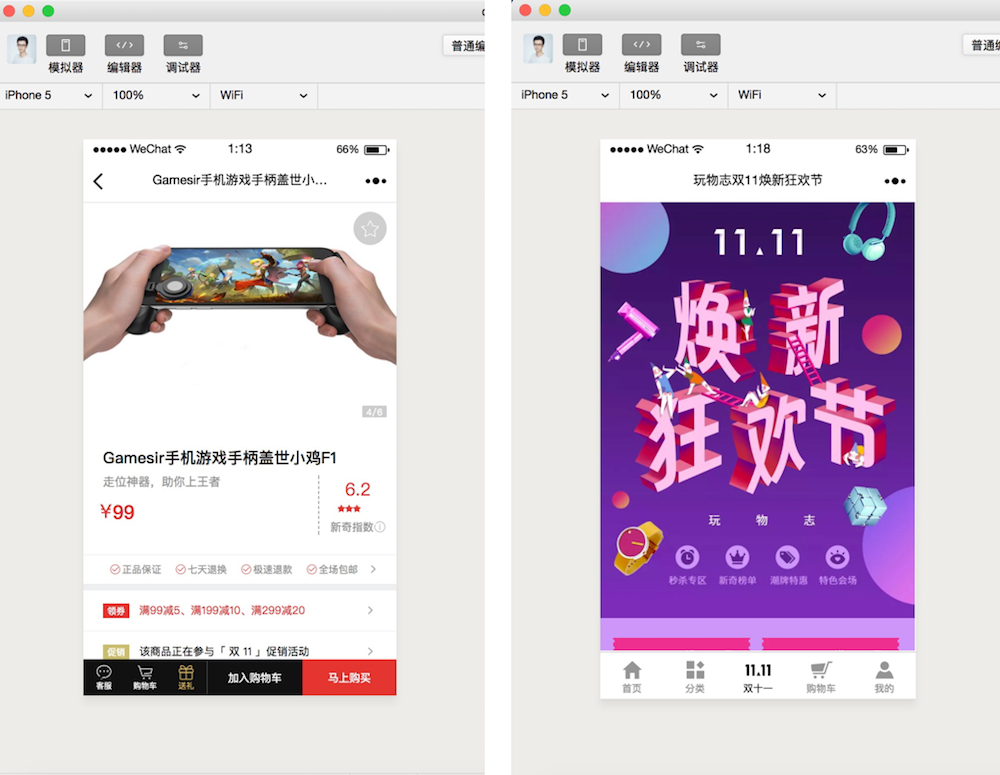
案例:玩物志电商
为什么这个能力的开放会让你和你的老板笑出声?!
我知道最多人琢磨电商的!接下来,知晓君给大家看看使用小程序 组件新能力的效果够不够牛逼。
电商啊,详细、漂亮的商品图文排版和电商营销活动才能让更多败家君含笑埋单。然而,此前小程序有两个大痛点:
在小程序原有组件能力下,小程序排版要做得好看,是件挺【麻烦且耗时】的事情。
平日频繁多变的电商活动专题页,在之前的机制上,需要【每次】都提交小程序审核才能发布,一旦有修改就需要【重新审核】,无语,烦闷、心累。
但!是!今天微信开放 新能力后,我们可以【轻松】在小程序内呈现更为丰富的电商详情页排版;同时通过微信 JSSDK 提供的跳转小程序页面接口,实现网页控制跳转到具体小程序页面,从而定制【交互性更强】的电商营销场景:
这意味着——
无需审核!
小程序有了 后,现在我们可以直接接入 HTML5 的电商活动页面,【随时随地】修改,【同时又能跳转】到小程序的页面!
你该明白为什么我说很多老板和程序猿都笑出声了吧!快把这篇文章转发群里给他们高兴一下!

你看上图,我们通过 组件插入新的模块后,我们在实现原本电商功能的同时提高了拓展性——看不懂这几句话,我明天写个详细文章。
DONE!准备笑着睡觉。
引入新组件后,为了让大家第一时间体验到 组件的效果,我又【快速提交了小程序新版本审核】……大家可以先扫码进入「玩物志购物商店」小程序占坑,等审核通过后看新版本带来什么新体验!
玩物志小程序使用链接:
https://minapp.com/miniapp/5/
关注「知晓程序」公众号 ,在微信后台回复「开发」,获取小程序开发全套经验。
 返回搜狐,查看更多
返回搜狐,查看更多
责任编辑:

