
在继续往下聊这个话题之前,我们觉得有必要再强调一下两个 Material Design 中的名词:Toolbar(工具栏)和App Bar(应用栏)。
首先是工具栏,这里是一个最常见的工具栏布局:

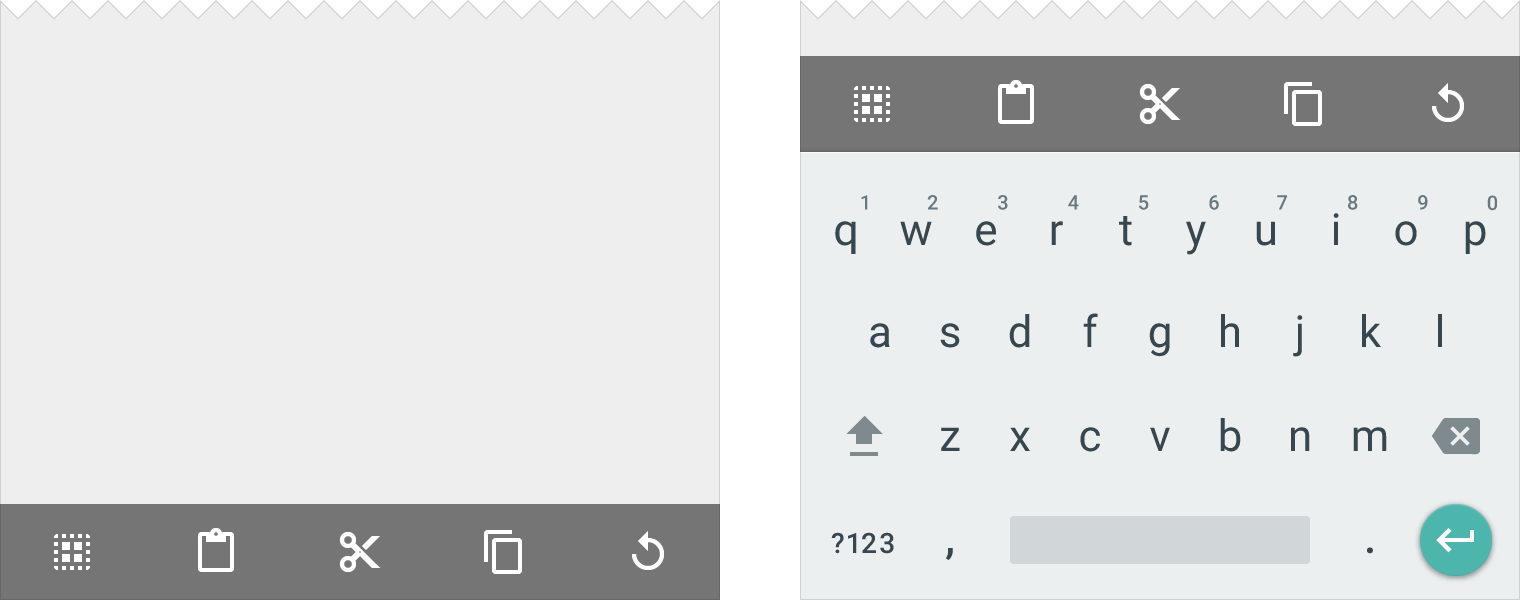
当然,也包括一些出现在控件底端或者输入法软件盘上方的工具集,也叫工具栏:

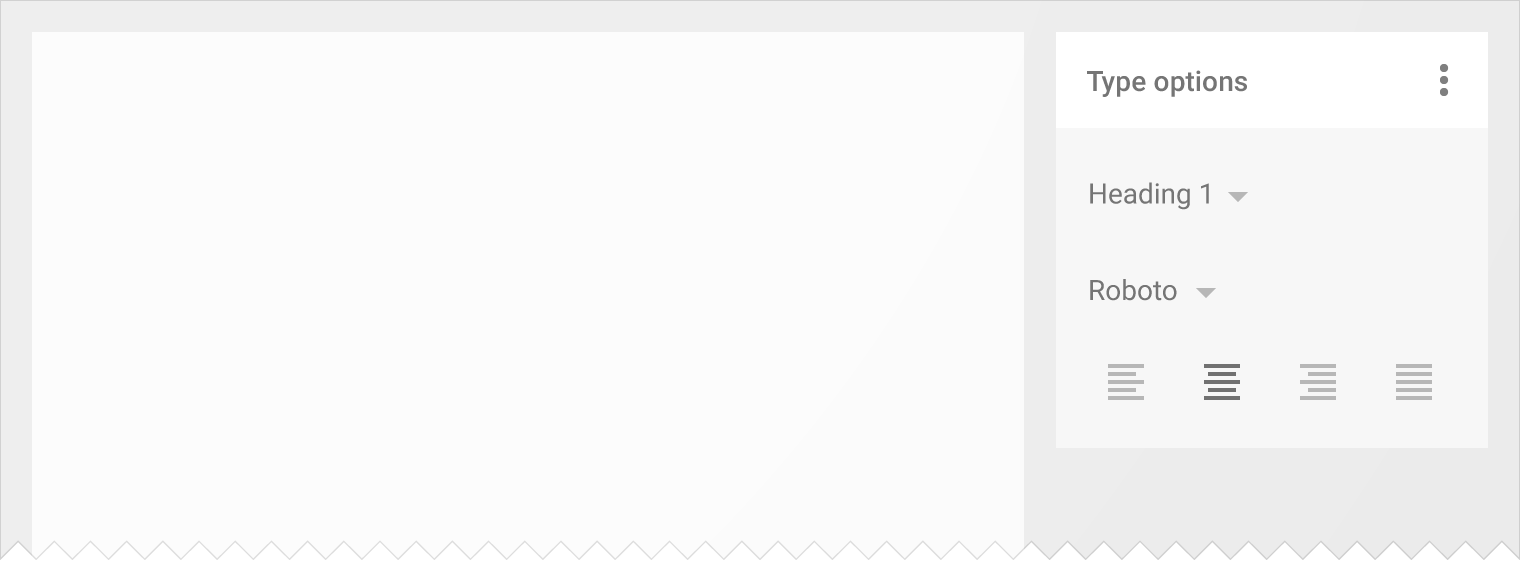
但根据 Toolbar 的定义,只要是工具集都可以叫工具栏,所以根据实际场合可以进行布局的拆分。下面的设计同样也是工具栏:


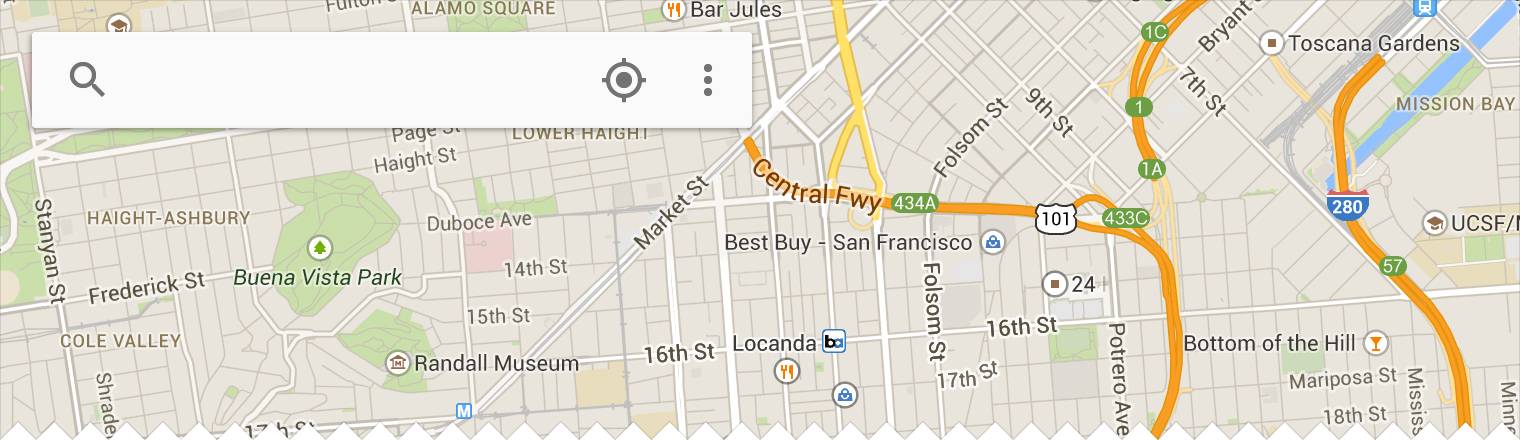
甚至 Google Map 里这个悬浮的搜索框的区域,也是工具栏。

所以,在设计工具栏的时候,只要工具的功能彼此相关,发挥的空间还是有很多的。
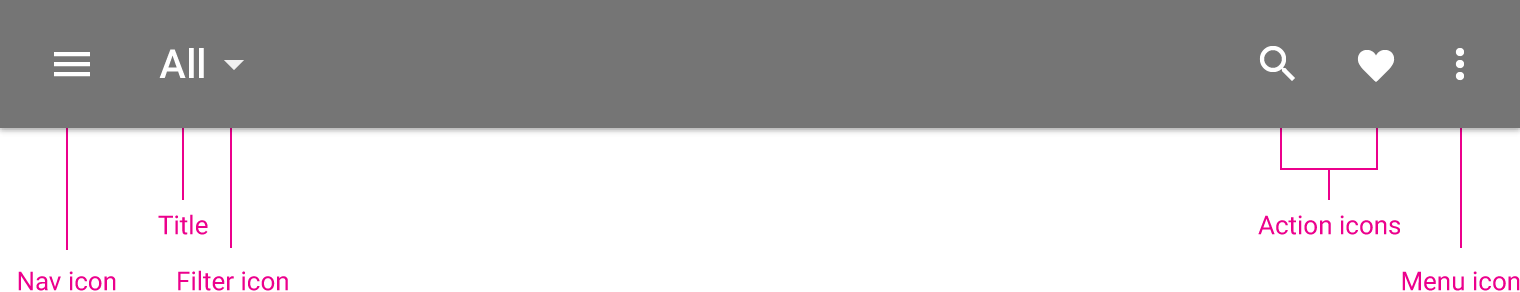
接下来是应用栏(App Bar)。一句话:应用栏是一种特殊的工具栏,用于呈现品牌特性、进行页面导航、搜索及其他相关的操作。所以相比较工具栏,应用栏拥有更详细的设计范式:

△ 从左至右:导航图标、页面标题和过滤器图标、操作和菜单图标
下面让我们来分开说说上图中的几个应用栏的元素。
导航图标
应用栏最左侧的导航图标可以是:
一个用来打开抽屉式导航的入口
一个用来返回到上一级页面的箭头
如果本界面没有导航的操作需求,则导航图标可以省略

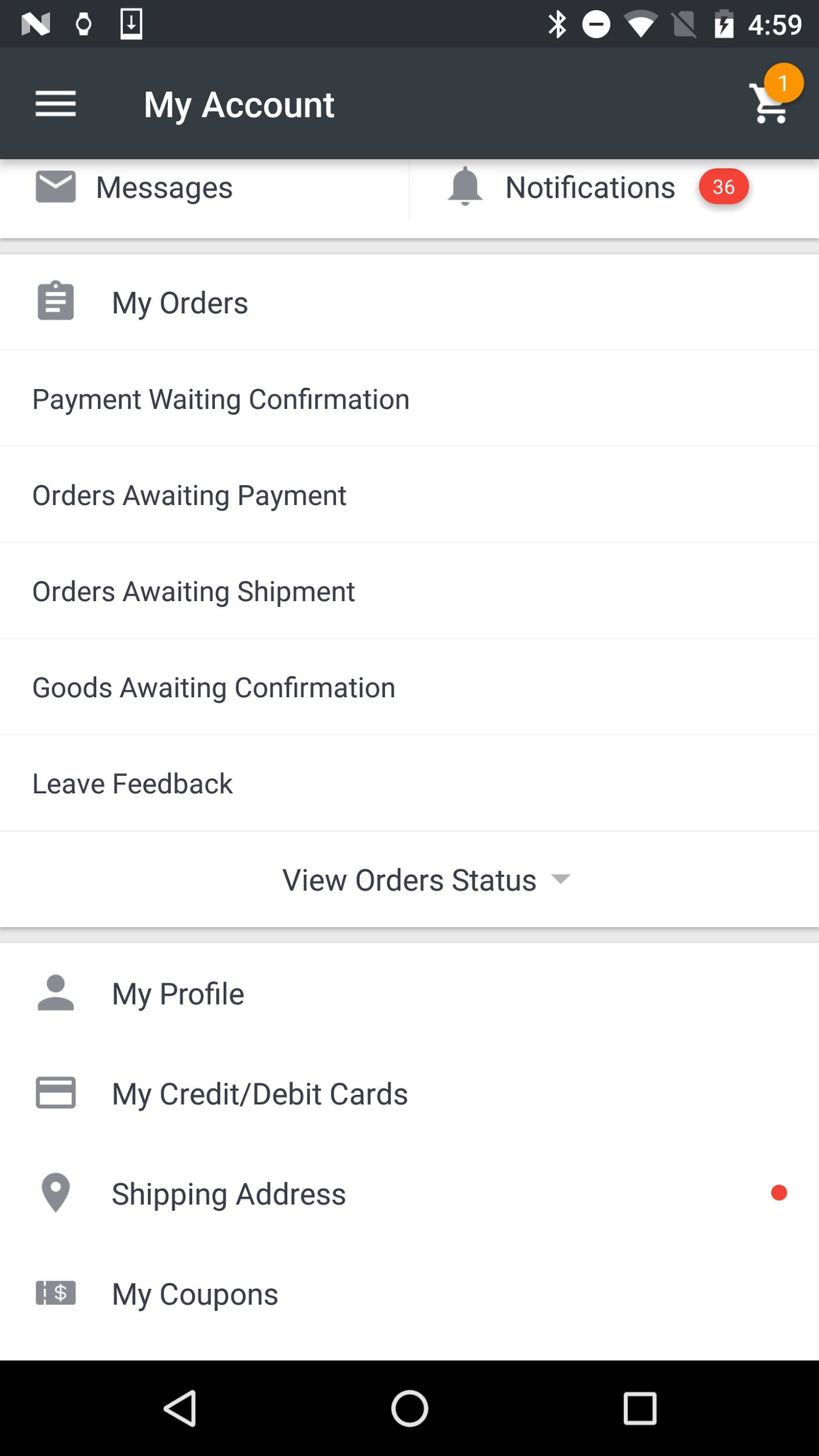
△ 如 AliExpress,在 “我的账户” 主页面,就直接提供抽屉导航(即 “三” 字形图标,也叫 “汉堡包图标” )的入口供全局移动,而在次级页面则使用了箭头图标来返回上级页面。
页面标题和过滤器图标
虽然顾名思义,这个区域确实是用来显示页面标题的,但是您可以在这里显示品牌的图标或者使用品牌的特殊字体,但图标不要使用应用的启动图标(Launcher Icon)。

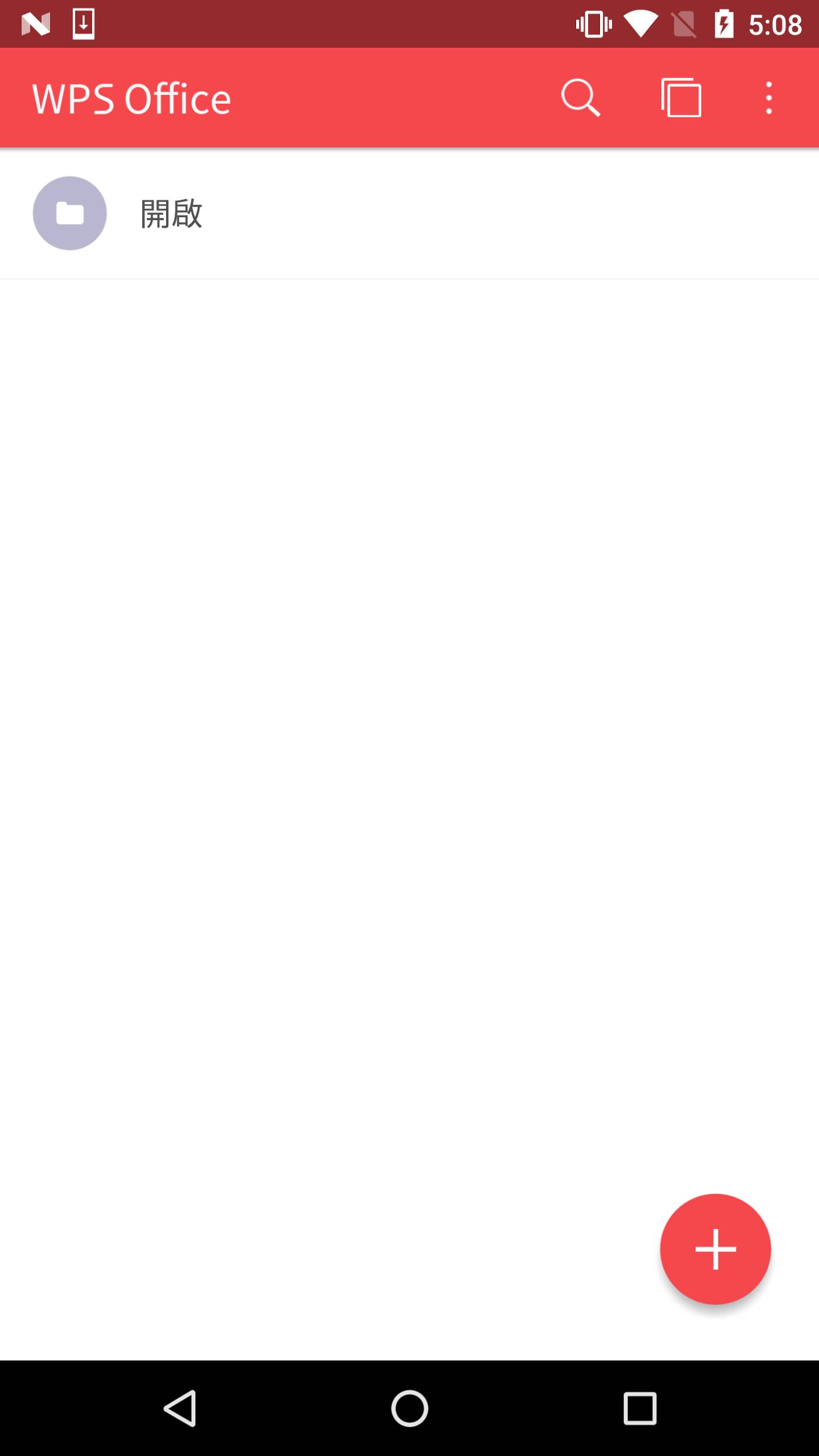
△ WPS Office在这里使用了品牌元素,在应用栏的框架内提升了辨识度。

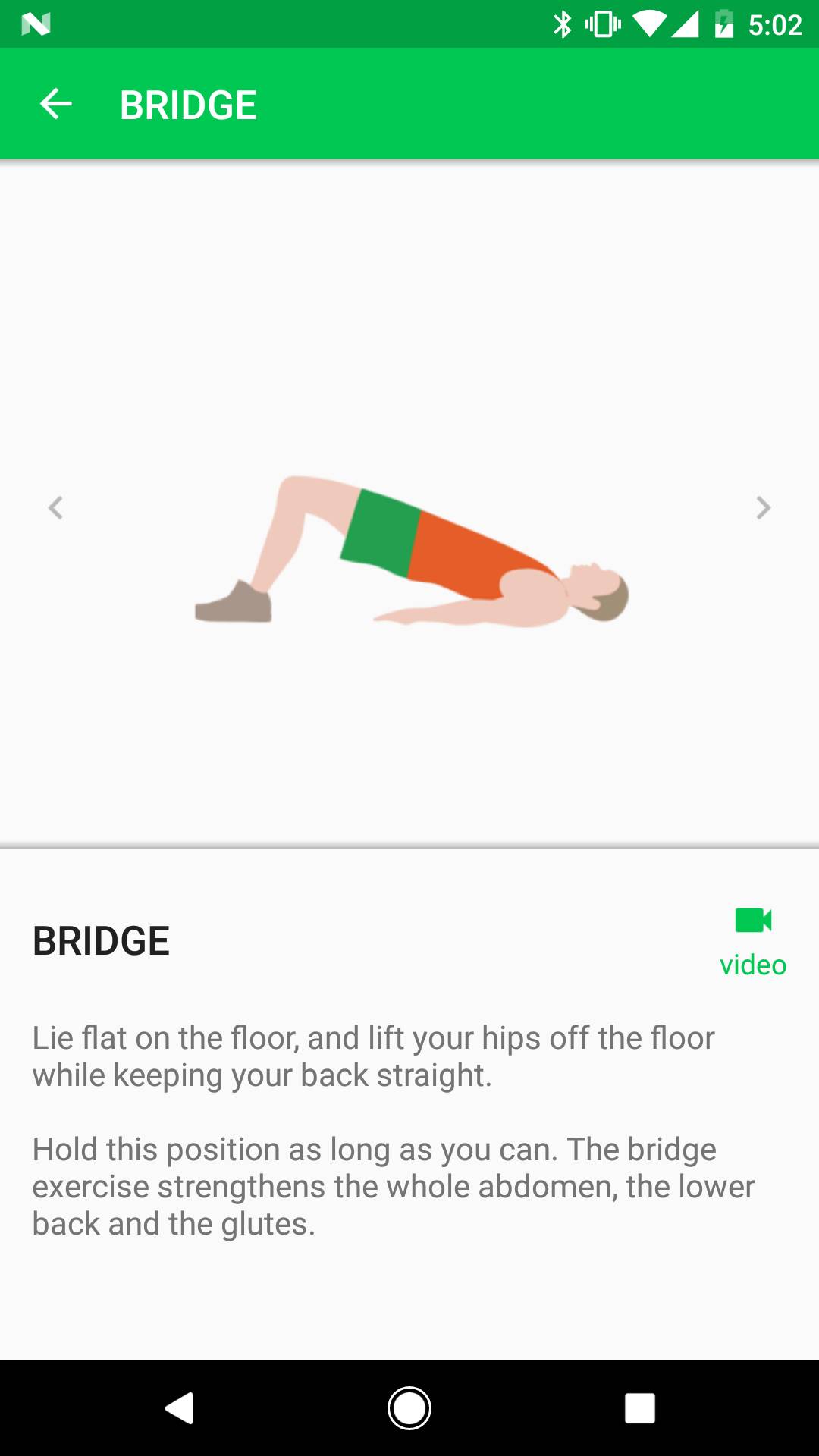
△ 30 Days Fitness Challenge 严格遵循了导航和标题图标的用法
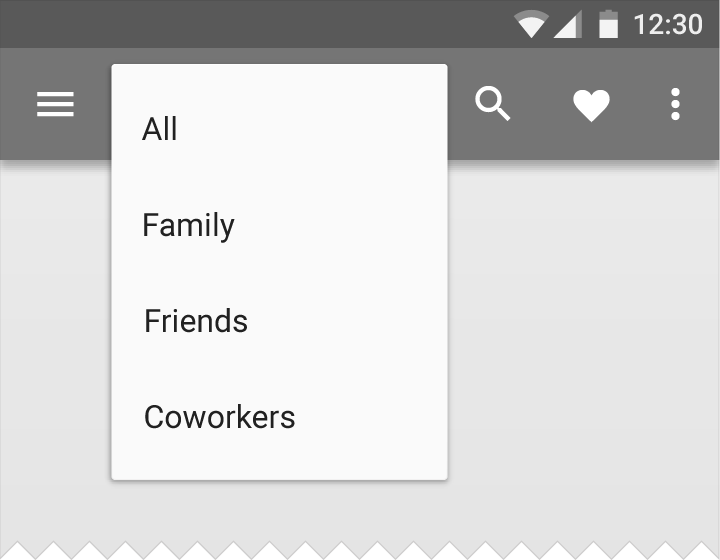
另外值得一提的是,页面标题也可以添加过滤器:


△ 这里使用一个悬浮的层来展示过滤条件,但没有扩展应用栏本身
操作和菜单图标
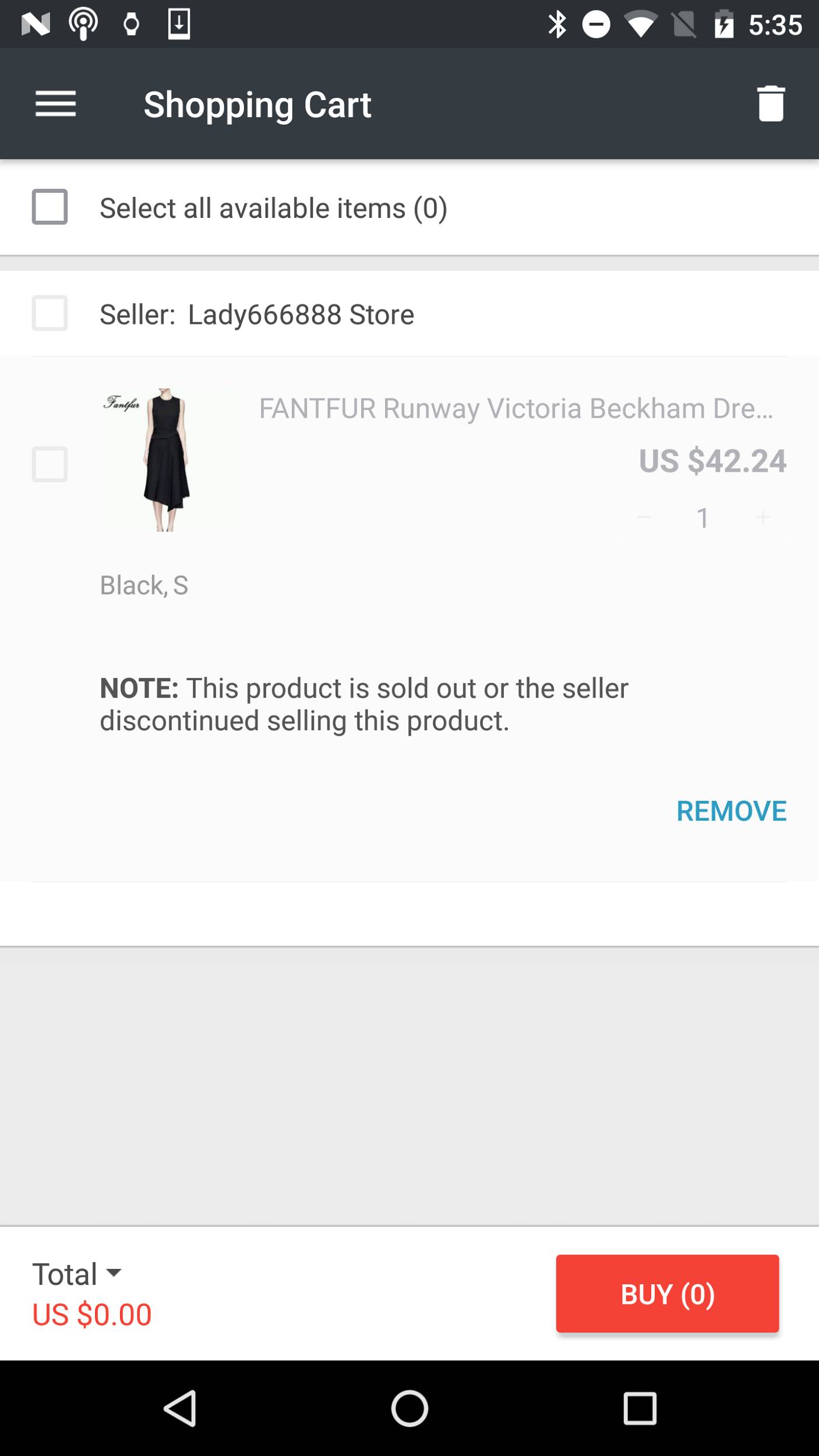
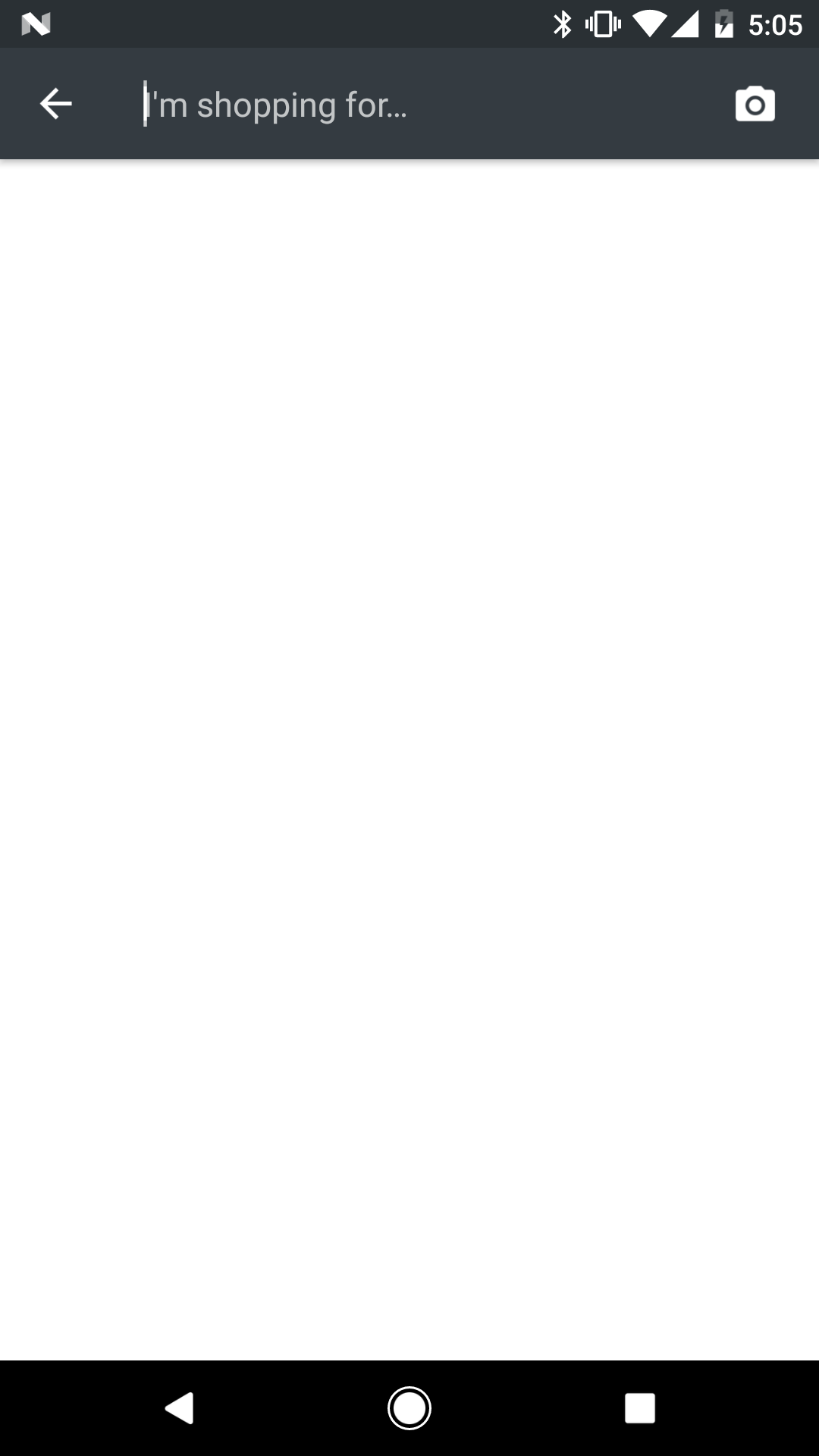
如果应用栏里有操作图标(包括通过菜单图标折叠起来的那些),则这些操作的功能必须和这个页面有相关性。


△ 同样拿 AliExpress 举例,购物车的 “删除” 操作,以及搜索的 “拍照” 操作,都是和当前页面相关的。
整体设计
在使用 Material Design 的时候,因为应用栏用于 “包含” 页面下方的内容,所以应用栏下方需要有一层阴影。

△ 30 Days Fitness Challenge 的应用栏还延展出了 Tab 页,但注意这时 Tab 页也是应用栏的一部分,所以阴影出现在 Tab 的下面。
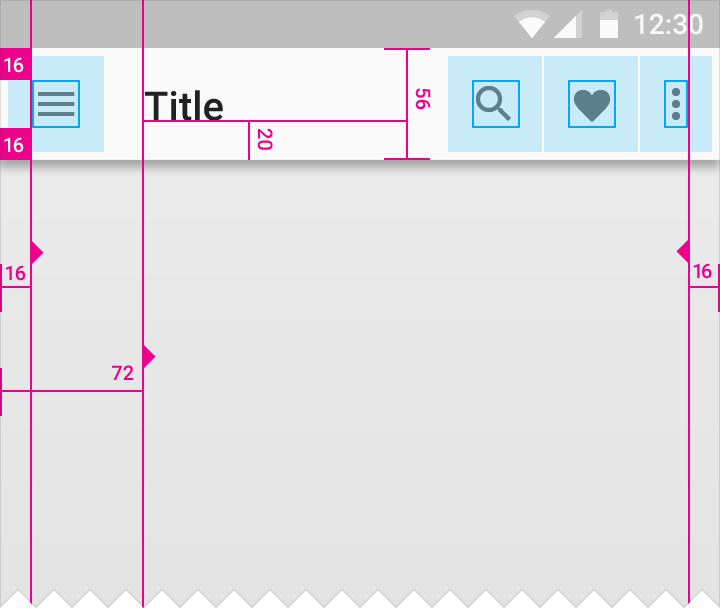
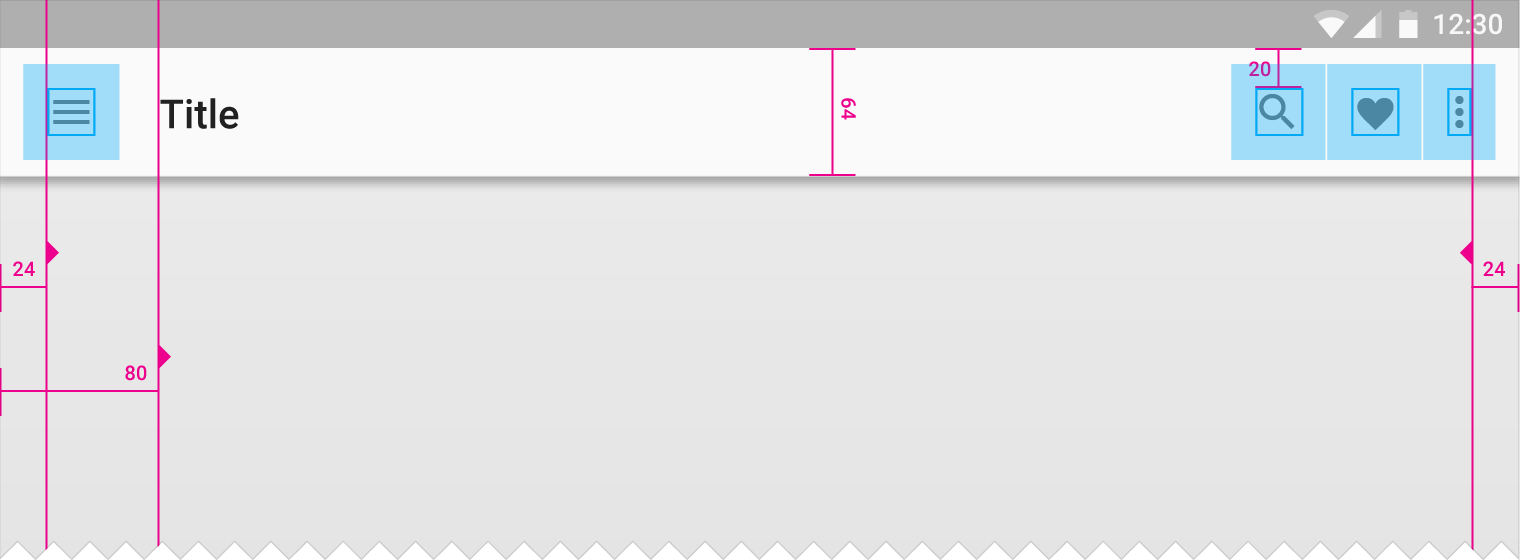
在尺寸上,根据应用栏高度的不同,页面标题可能距离页面最左端 72dp 或者 80dp:

△ 应用栏高 56dp 时,标题距左 72dp。

△ 应用栏高 64dp 时,标题距左 80dp。
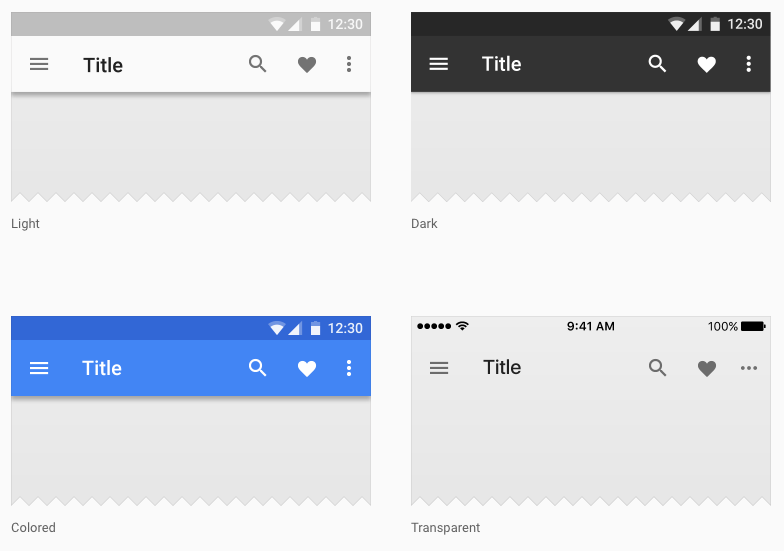
在颜色使用上,请大胆去做,但请注意所有应用栏图标要使用同一个颜色。

△ 亮色、暗色、彩色甚至透明都可以。

可以看到,用户交互的一些结构性入口都在 App Bar,但即便如此您还是可以在这里加入品牌的识别元素,同时还不影响其可用性。我们期待着在 Google Play Store 上看到更多方便好用,同时也能彰显品牌个性的设计。下一个优秀的设计,也许就出自大家之手哦~
更多设计细节请移步:
https://material.io/guidelines/layout/structure.html#structure-app-bar
https://developer.android.google.cn/reference/android/support/v7/widget/Toolbar.html返回搜狐,查看更多
责任编辑:

