转自:设计达人
链接:http://www.shejidaren.com/hamburger-emoji-designs.html
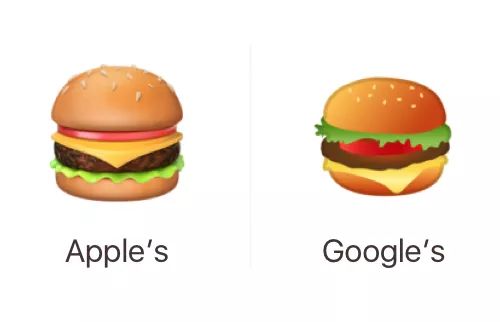
近日一则推特火了起来,转发量高达17K,主要是讨论Apple与Google的汉堡包表情:到底是奶酪放在肉饼上还是放在肉饼下。

该话题是由一网友发表,但却引起了苹果与谷歌的汉堡包表情大战!Google 的 CEO Sundar Pichai也参与进来,在推荐中表示:“如果大家能达成一致,我们周一什么都不干,只解决此问题。”

按道理,奶酪应该放在肉饼才对的,当然,作为设计师,我们讨论下为什么苹果的汉堡包表情UI设计才是对的。
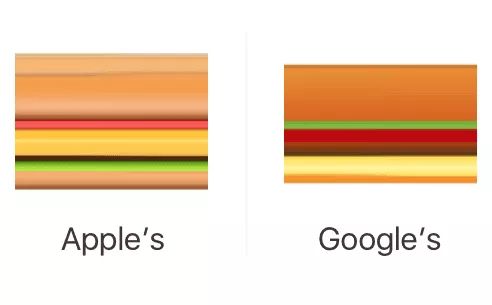
答案是颜色对比
我们来切出一片汉堡,并把它们拉伸查看,这样我们就可以看到简化的颜色。

在Google的表情中,红色、棕色(肉饼)、黄色(奶酪)和橙色(底层面包)放在一起才是真正的问题所在。这些颜色彼此间太接近了。
另一方面,苹果的表情黄色(奶酪)放在红色和棕色之间是一个很好的缓冲区,这也可以防止接近橙色面包。
还有苹果的设计更加精细,使用了一个黑色稍微烤焦的肉饼,这样对比更加突出。
为什么设计对比度非常重要?
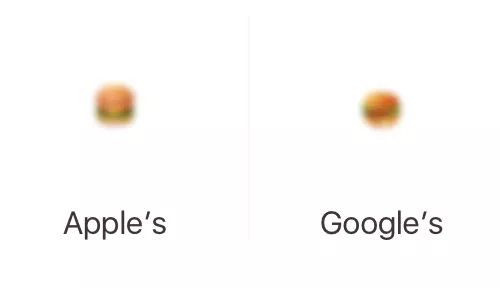
原因是一个表情符号的设计,在一般情况下,尺寸可能会非常的小,下面我们做一个模糊处理:

当表情变小后,就会变在模糊(为了更多突出,这里的案例把模糊加强了),可以看出Apple公司的表情符号仍然是一个汉堡,而Google的表情看上起只是一个巨大的颜色。特别是奶酪和包子的黄色不能区分开来,番茄的红色和肉饼的棕色也混在了一起。
然而,简单的移动这个「奶酪」,就能解决这个问题。
汉堡的味道实际上怎样的并不重要,设计一个美味的汉堡包,但以看不懂是没意义的。
设计不仅仅是外观和感觉,重要的是它如何工作的。
↓

近期,北京地区EMS航空件正常发货。但派件时间会有所延误,敬请谅解!返回搜狐,查看更多
责任编辑:

